Html5饼图绘制(统计图)
|
admin 2017年4月7日 15:18
本文热度 8049
2017年4月7日 15:18
本文热度 8049
|
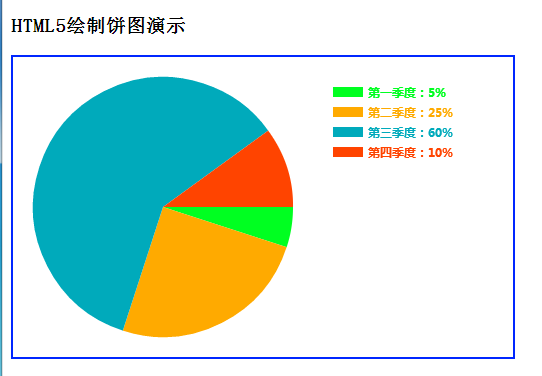
HTML5提供了强大的绘图API,让我们能够使用JavaScript轻松绘制各种图形。本文将主要讲解使用Html5绘制饼图(统计图)的方法。先看一下饼图效果:

全部代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Canvas测试</title>
- <meta charset="gbk">
- <script>
- //绘制饼图
- function drawCircle(canvasId, data_arr, color_arr, text_arr)
- {
- var c = document.getElementById(canvasId);
- var ctx = c.getContext("2d");
-
- var radius = c.height / 2 - 20; //半径
- var ox = radius + 20, oy = radius + 20; //圆心
-
- var width = 30, height = 10; //图例宽和高
- var posX = ox * 2 + 20, posY = 30; //
- var textX = posX + width + 5, textY = posY + 10;
-
- var startAngle = 0; //起始弧度
- var endAngle = 0; //结束弧度
- for (var i = 0; i < data_arr.length; i++)
- {
- //绘制饼图
- endAngle = endAngle + data_arr[i] * Math.PI * 2; //结束弧度
- ctx.fillStyle = color_arr[i];
- ctx.beginPath();
- ctx.moveTo(ox, oy); //移动到到圆心
- ctx.arc(ox, oy, radius, startAngle, endAngle, false);
- ctx.closePath();
- ctx.fill();
- startAngle = endAngle; //设置起始弧度
-
- //绘制比例图及文字
- ctx.fillStyle = color_arr[i];
- ctx.fillRect(posX, posY + 20 * i, width, height);
- ctx.moveTo(posX, posY + 20 * i);
- ctx.font = 'bold 14px 微软雅黑'; //斜体 30像素 微软雅黑字体
- ctx.fillStyle = color_arr[i]; //"#000000";
- var percent = text_arr[i] + ":" + 100 * data_arr[i] + "%";
- ctx.fillText(percent, textX, textY + 20 * i);
- }
- }
-
- function init() {
- //绘制饼图
- //比例数据和颜色
- var data_arr = [0.05, 0.25, 0.6, 0.1];
- var color_arr = ["#00FF21", "#FFAA00", "#00AABB", "#FF4400"];
- var text_arr = ["第一季度", "第二季度", "第三季度", "第四季度"];
-
- drawCircle("canvas_circle", data_arr, color_arr, text_arr);
- }
-
- //页面加载时执行init()函数
- window.onload = init;
- </script>
- </head>
- <body>
- <h3>HTML5绘制饼图演示</h3>
- <p>
- <canvas id="canvas_circle" width="500" height="300" style="border:2px solid #0026ff;" >
- 浏览器不支持canvas
- </canvas>
- </p>
- </body>
- </html>
这个函数可以直接使用,如果想做的更漂亮,可以增加一些额外的美观绘制。
本代码最大的灵活性是将绘制参数与绘制代码分离,饼图大小根据Canvas容器高度自动调整。传递参数方式如下:
[javascript] view plain copy 

- var data_arr = [0.05, 0.25, 0.6, 0.1];
- var color_arr = ["#00FF21", "#FFAA00", "#00AABB", "#FF4400"];
- var text_arr = ["第一季度", "第二季度", "第三季度", "第四季度"];
-
- drawCircle("canvas_circle", data_arr, color_arr, text_arr);
如有错误欢迎指正!
本文欢迎转载,代码可以随意传播和使用!
该文章在 2017/4/7 15:19:55 编辑过