[点晴永久免费OA]Less 和 SCSS 是什么?在哪里运行?
当前位置:点晴教程→点晴OA办公管理信息系统
→『 经验分享&问题答疑 』
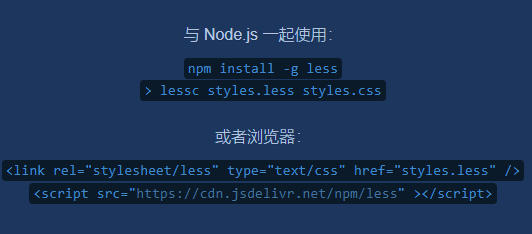
Less在JS上运行,Sass在Ruby上使用。  一、Less 和 SCSS 简介Less:简洁而强大Less(Leaner Style Sheets)是一种向后兼容的 CSS 扩展,它允许开发者使用类似于编程的方式来编写 CSS。Less 引入了变量、混合(类似于函数的结构)、嵌套规则等特性,极大地提高了代码的可重用性和可维护性。它可以在客户端或服务器端(如 Node.js)运行,这为开发者提供了灵活的使用方式。 SCSS:丰富功能的优雅选择SCSS(Sassy CSS)是 Sass 的一个版本,它使用类似于 CSS 的语法,这意味着任何有效的 CSS 代码都是合法的 SCSS 代码。SCSS 不仅保留了 Less 的所有优点,还增加了诸如条件语句、循环、函数等更高级的功能。这使得 SCSS 在处理复杂项目时显得更加得心应手。 二、Less 和 SCSS 的异同虽然 Less 和 SCSS 都是 CSS 预处理器,但它们在语法和功能上有一些关键的差异。 相似之处
不同之处
三、使用场景和案例分析Less 在实际中的应用
SCSS 的使用场景
该文章在 2024/6/20 8:44:04 编辑过 |
关键字查询
相关文章
正在查询... |