|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:10950 今日文数:5341
|
|
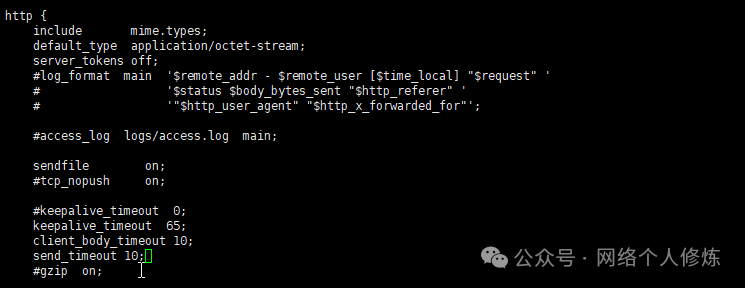
在现代Web架构中,Nginx作为高性能的反向代理服务器被广泛应用,但随之而来的安全风险也不容忽视。本文将围绕Nginx代理的日常安全防护展开,从基础配置优化到实用防护策略,帮助构建更安全的代理环境。一、基础安全配置Nginx的默认配置虽然便捷,但存在一定的安全隐患,通过以下基础配置优化,可有效降低常见风险。1.隐藏服...

|
|
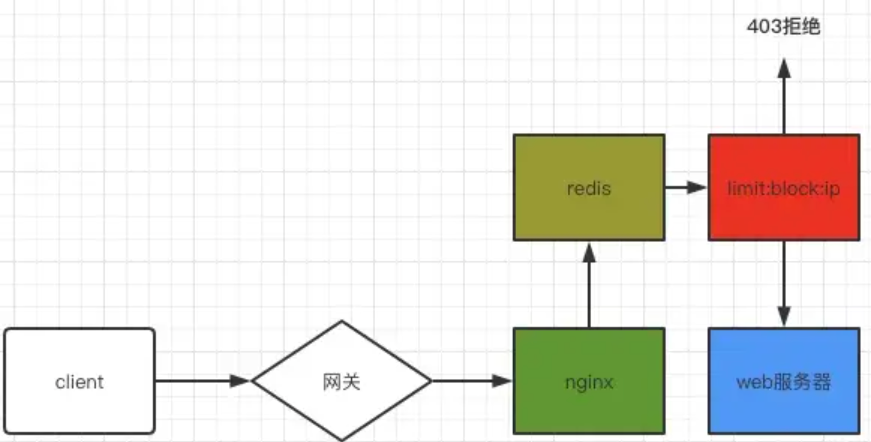
需求为了封禁某些爬虫或者恶意用户对服务器的请求,我们需要建立一个动态的IP黑名单。对于黑名单中的IP,我们将拒绝提供服务。并且可以设置封禁失效时间环境准备linuxversion:centos7/ubuntu等redisversion:5.0.5nginxversion:nginx-openresty设计方案实现IP黑...

|
|
开发中难免需要调用第三方API,面对不同的HTTP客户端类库,你是否也曾陷入选择困难?在日常开发中,HTTP调用是最常见的需求之一。无论是调用第三方API、微服务间通信还是获取网络数据,我们都需要可靠的HTTP客户端工具。在C#生态中,HttpWebRequest、HttpClient和RestSharp是最常被提及的...
|
|
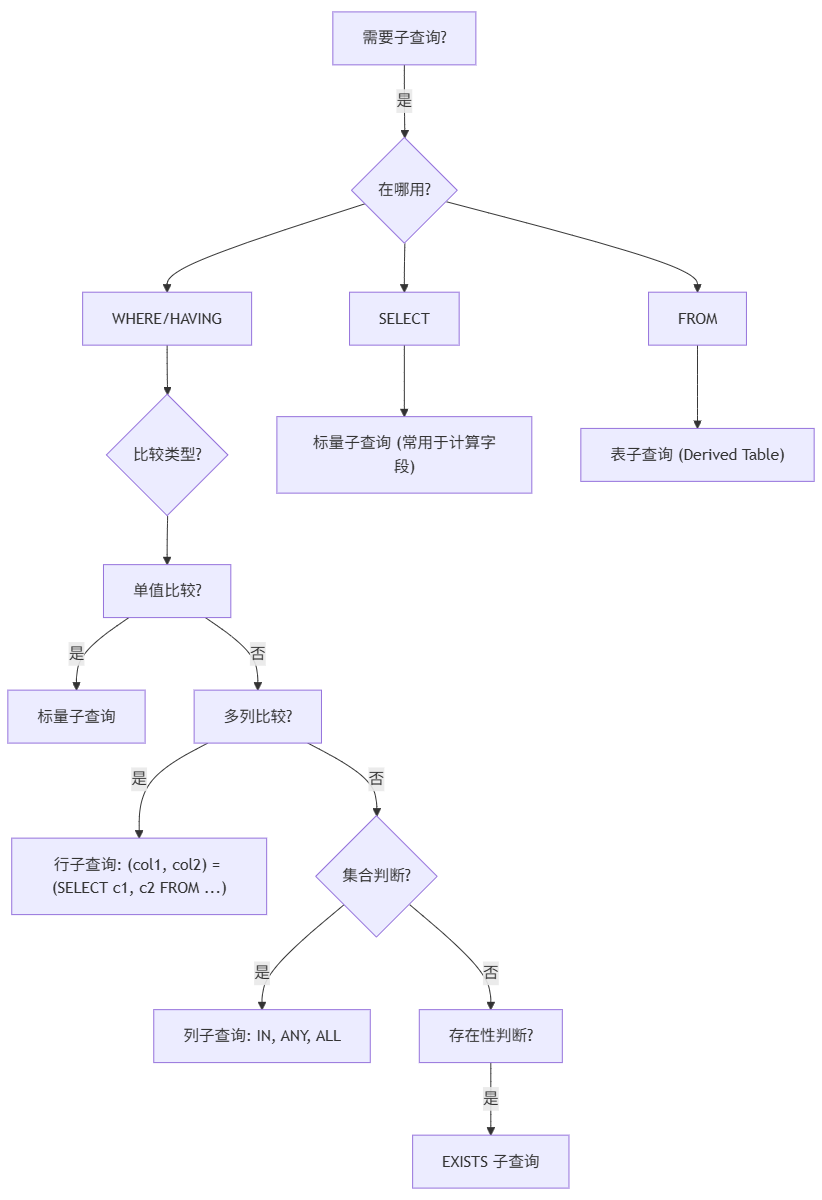
子查询(Subquery)是嵌套在另一个SQL查询内部的查询语句,也称为内层查询(InnerQuery)或嵌套查询。可以出现在SELECT、FROM、WHERE、HAVING、EXISTS等子句中,用于提供数据、条件或临时表。就像函数中的“函数调用”,子查询是SQL中的“可复用逻辑模块”。可以将复杂问题分解为多个简单步...

|
|
单点登录(SingleSign-On,SSO)是一种身份验证机制,允许用户使用一组凭据访问多个应用程序。下面从前端角度详细讲解SSO的完整流程。1.SSO架构概述SSO系统通常包含三个主要组件:「SSO服务器」:中央认证服务,负责用户身份验证「客户端应用」:需要用户登录的各个应用「用户浏览器」:用户交互界面2.基于Co...
|
|
简介Auto-SSL是一个基于GitHubActions和acme.sh的自动化SSL证书管理开源项目,旨在通过自动化流程简化SSL证书的申请、续期和管理,尤其适合需要频繁管理证书或缺乏技术背景的用户。主要功能自动申请与保存证书通过集成acme.sh(一个流行的ACME协议客户端),项目支持从LetsEncrypt等证...

|
|
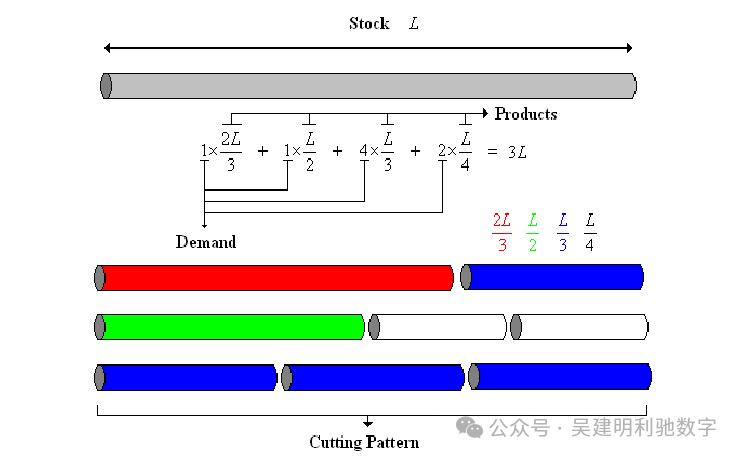
在制造业和材料加工中,常常需要将固定长度的原材料切割成不同长度以满足客户订单。例如,一根长度为1500mm的金属棒,需要切成200mm、500mm和700mm的若干段,如何切割才能满足需求并尽量减少浪费?这就是经典的下料问题(CuttingStockProblem)。本文将深入介绍下料问题的数学建模、两种主流启发式算法...

|
|
Python由GuidovanRossum在1980年代后期开发,最初设计于1989年,首次公开发布于1991年。WindowsXP最高只能装到Python3.4.x;Win7最高只能装到Python3.8.x;Win11、Win10当前版本都支持,可使用pyenv-win进行安装。Python3.4引入了ensure...

|
|
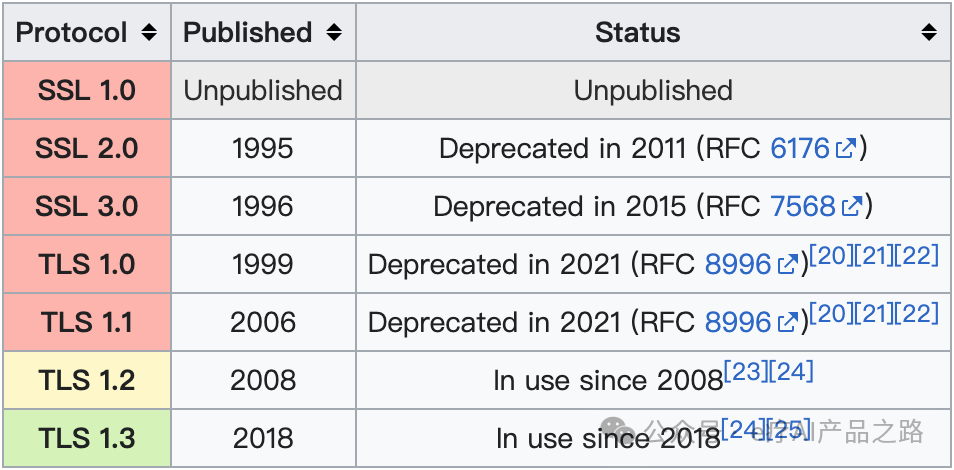
目录1发展历程2协议原理2.1网络通信模型2.2TLS协议原理3TLS握手3.1概述3.2TLS握手具体步骤3.3wireshark抓包解析4TLS应用5TLS1.3协议5.1TLS1.3加密套件5.2TLS1.3握手协议6SSL证书6.1工作原理6.2证书类型6.3获得证书SSL/TLS(SecureSocketsL...

|
|
cfssl是CloudFlare使用golang开发的pki/tls瑞士军刀级开源工具。它既是一个命令行工具,也是一个用于签名、验证和捆绑tls证书的httpapi服务器。我们可以使用它方便快捷地生成tls通信所需要的私钥和证书。本文重点介绍使用cfssl和cfsslhttpapi服务器生成证书的详细过程。工具安装cf...

|
|
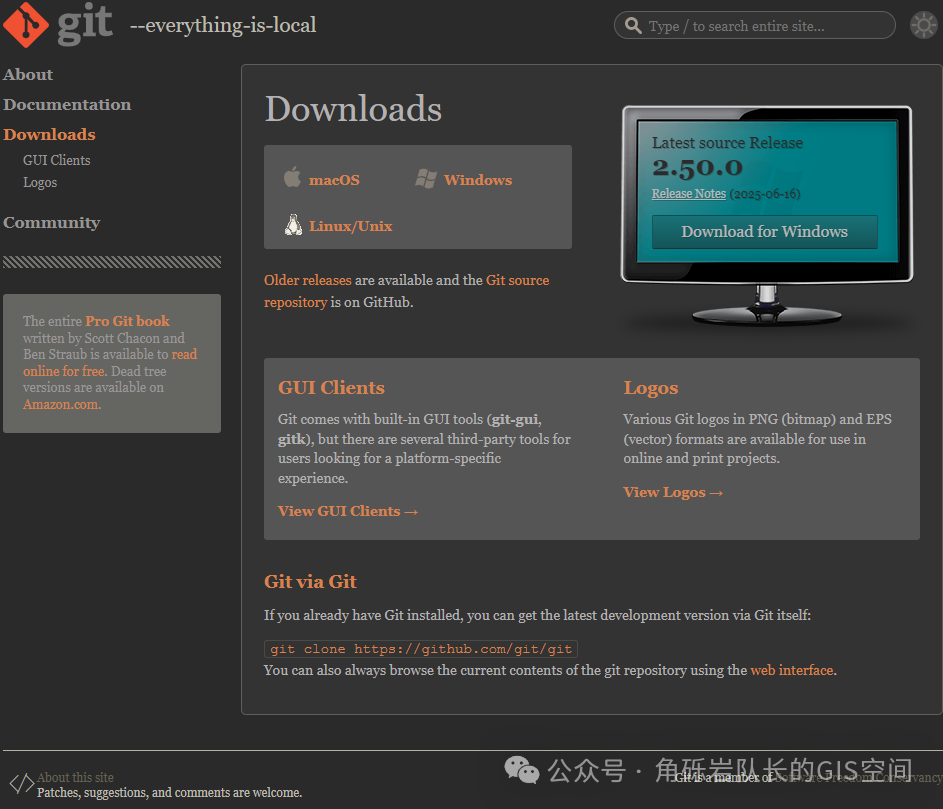
Git下载可以在官方网站进行,选择对应系统版本和位数下载即可。官方网站:https://git-scm.com/如果国外网站下载速度过慢,或是无法正常下载,可以选择在镜像站进行下载。CNPMBinariesMirror:https://registry.npmmirror.com/binary.html?path=gi...

|
|
作者:ErpanOmerhttps://juejin.cn/post/7521936882353471526如果你做过任何需要登录的功能,那么你一定思考过这个问题:当后端甩给我一个token时,我一个前端,到底应该把它放在哪儿?这个问题看似简单,无非就是LocalStorage、SessionStorage、Cooki...
|
|
近年来,伴随人工智能的快速发展,各种AI辅助编程工具层出不穷。其中,有一款代码编辑器始终具有着极高的热度,一度风靡全球,它就是本文的主题——Cursor。本文主要围绕以下几部分展开:一、下载及安装①我们直接进入官网,根据个人系统选择合适文件进行下载。注意:官网的下载按钮默认Windows系统,如果需要其他版本,需要进...

|
|
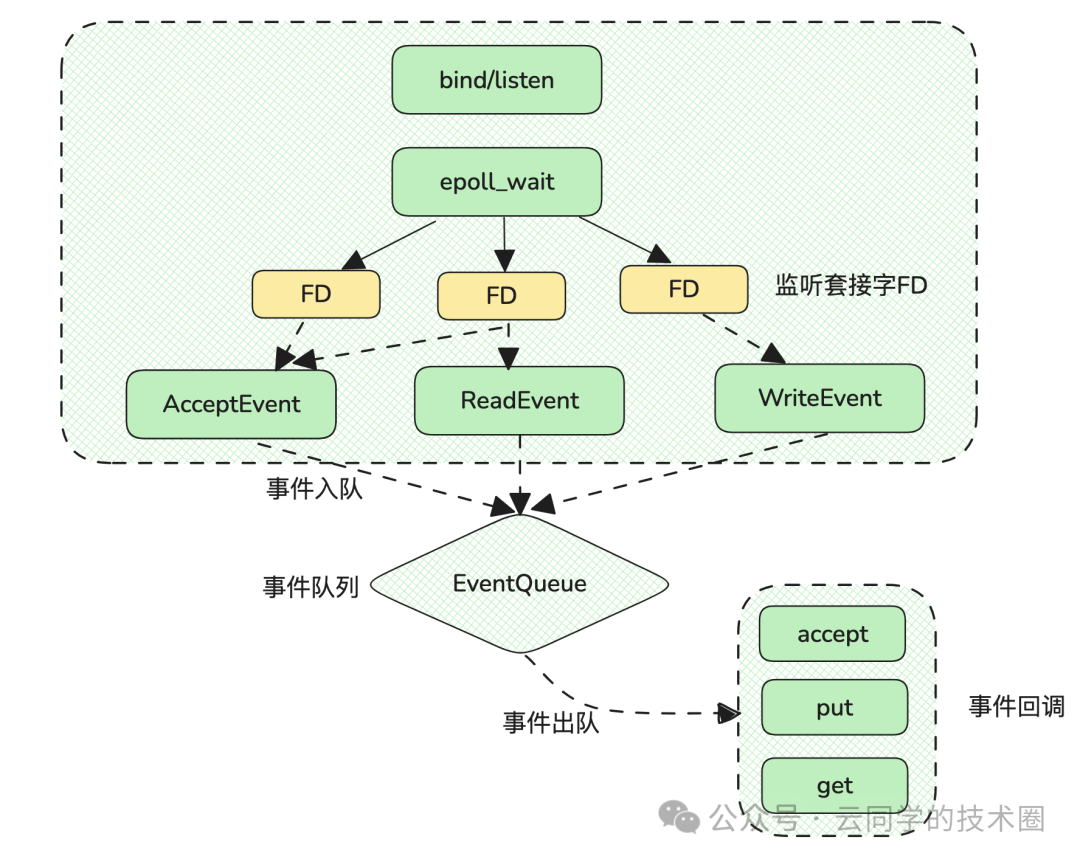
Redis(RemoteDictionaryServer),即远程字典服务,是一个开源的、使用C语言编写的、高性能的内存键值(Key-Value)数据库。在工程实践中,想必你也或多或少都接触过它,但是,Redis作为“单线程”应用,为什么它会这么快?你可能会说因为用了内存,其实这只是其中一点,下边让我们一起揭晓答案吧。...

|
|
每次注册新账号,手机“叮”地一声,验证码就飞来了。不少人纳闷:国外用邮箱就能搞定的事,国内怎么非得拽上手机号?其实背后藏着4个“硬理由”。1.实名制上网2016年起,《移动互联网应用程序信息服务管理规定》要求所有App必须落实“后台实名”。国内手机号在办卡时就绑定了身份证,运营商天然是“实名认证机”。如果改用邮箱,Ap...

|
|
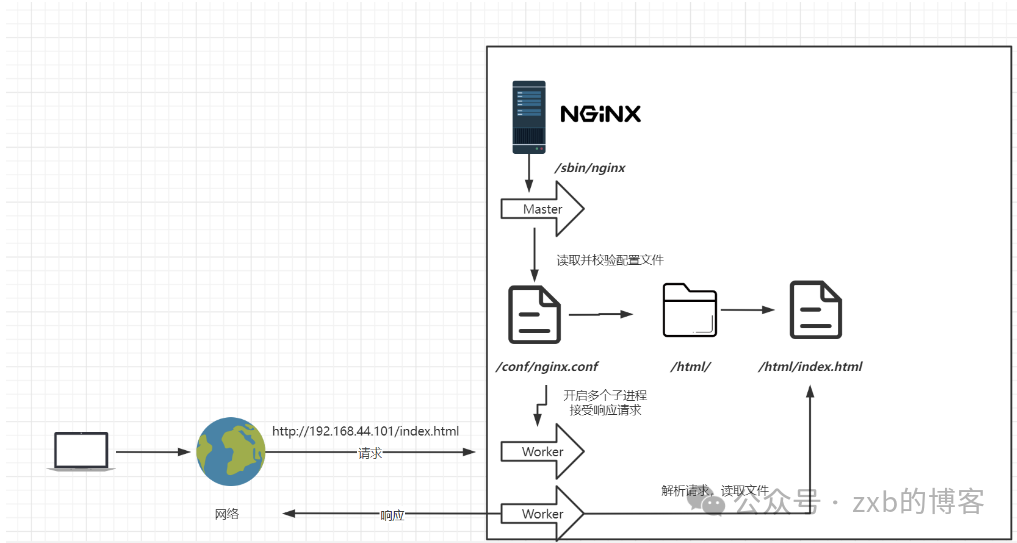
笔记使用的是Linux系统,注意甄别ngnix基础知识nginx介绍Nginx是一款轻量级的高性能Web服务器、反向代理服务器,同时也可以作为邮件代理服务器。作为Web服务器:它能够处理静态文件(如HTML、CSS、图片等)的请求,具有高效的处理能力。在处理大量并发连接时表现出色,能够快速响应客户端请求,减少服务器的负...

|
|
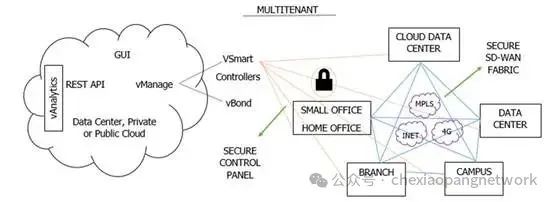
一家500强用过CiscoSD-WAN解决方案,谈谈一点看法。SD-WAN方案适合:1.全球有好多分支机构的公司2.公司对网络安全有极高的要求3.公司老总对新鲜事物有强烈好奇心4.公司想降低运维人员的数量5.公司不差钱,但长期来规划缩减IT开支以上5个条件需要同时满足,才能让SD-WAN在公司落地。首先,看看传统型的...

|
|
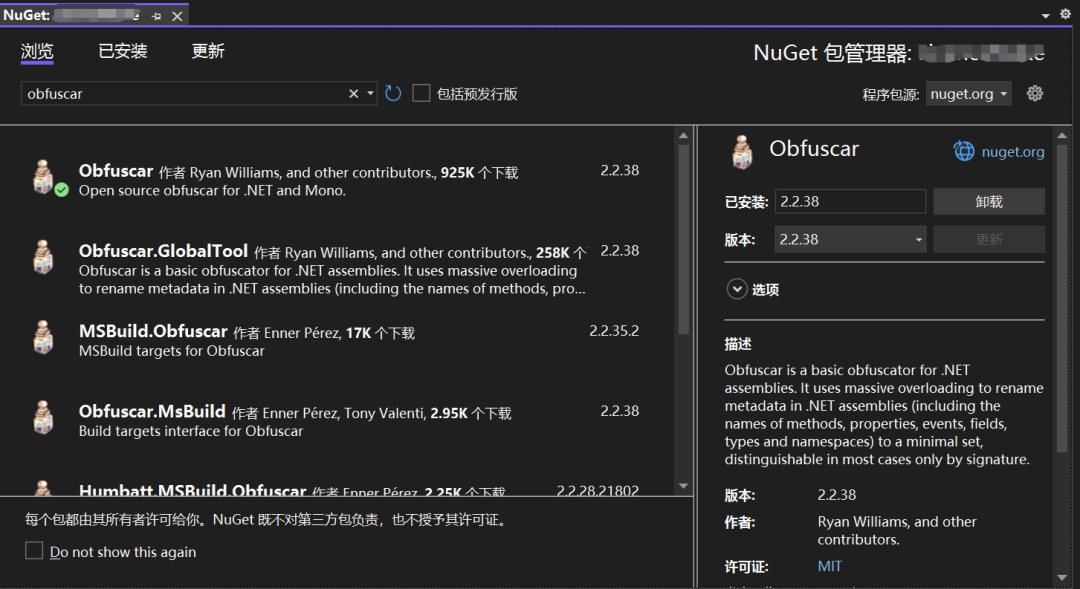
前言先查询一下常见的加壳工具:DotFuscator,官方自带,据说免费版混淆程度不高VirboxProtector,很好很优秀,但是收费NETReactor,可能会被识别为病毒Obfuscar,开源,可以用dotnettool或项目构建的方式进行使用那就先用Obfuscar试试水。正文方式一:nuget安装推荐,这种...

|
|
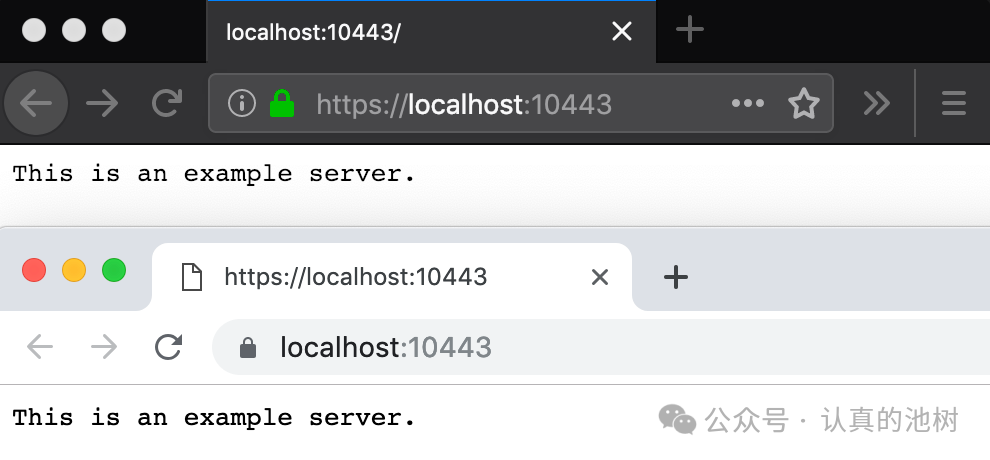
Github斩获55.1KStar,究竟为什么,竟让这么一个小工具如此火爆。让我们一起看看吧。mkcert是什么?mkcert是一个零配置的简单工具,用于制作本地信任的开发证书。它可以让你用任何你想要的名字来创建证书,而无需进行复杂的配置。它会自动在你的系统根存储中创建并安装一个本地的证书颁发机构(CA),然后用这个C...

|
|
PostgreSQL与SQLServer:为什么PostgreSQL遥遥领先在数据库领域,PostgreSQL和MicrosoftSQLServer长期以来一直是竞争对手。然而,近年来,PostgreSQL以其性能、灵活性和创新功能让SQLServer望尘莫及。以下是对PostgreSQL明显优越的原因的详细分析:1....
|
|
探索PostgreSQL和MySQL之间的主要差异和相似之处,找到满足您项目需求的最佳数据库解决方案。探索PostgreSQL和MySQL之间的主要差异和相似之处,找到满足您项目需求的最佳数据库解决方案。关系数据库已经存在了很长时间。事实上,关系数据库管理系统(RDBMS)在数据仓库诞生之初就处于前线,并在数据科学革命...
|
|
asp代码美化格式化在线平台
在线VBScript语言格式化、ASP美化、在线格式化VBScript语言代码、ASP格式化、VBScript语言代码美化器--查错网
ESJSON在线工具首页(ESJSON在线工具)
|
|
在线CSS格式化与压缩工具
在线CSS格式化与压缩工具薄荷你玩hi关注一款强大的在线CSS格式化与代码压缩工具。支持自定义缩进(制表符或空格)、代码折叠/展开、自动换行、一键美化和高效压缩CSS样式表,帮助开发者提高代码可读性、减小文件体积。
在线CSS格式化与压缩工具-CSS代码美化、优化、缩进调整-土薯在线...
|
|
Oracle和PostgreSQL都是流行的数据库管理系统,但它们的功能却大不相同。在当今的数字时代,您的组织需要选择一个与您的数据生态系统相符的系统。Oracle是信息技术(IT)领域最大的关系数据库管理系统(RDBMS)之一,而PostgreSQL是一个对象关系数据库管理系统(ORDBMS),专注于SQL合规性、开...
|
|
JavaScript压缩与混淆实战:Terser命令行详解
JavaScript压缩与混淆实战:Terser命令行详解原创已于2025-08-1210:40:28修改·425阅读·6·8·CC4.0BY-SA版权文章标签:#javascript#前端优化#Terser#代码压缩使用Terser压缩JavaScri...
|